GridViewを使ってみたのでメモしておこう。
グリッド状にものを配置したいことって結構よくあると思うので。
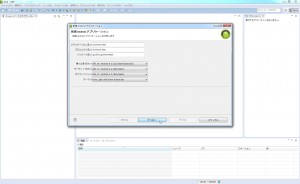
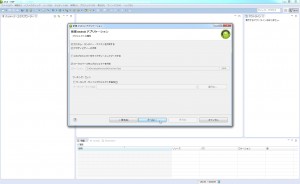
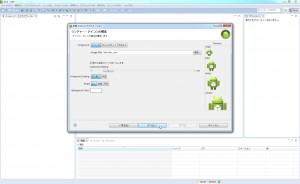
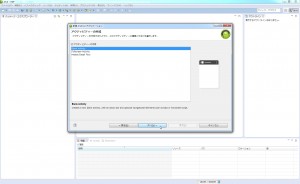
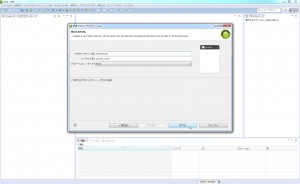
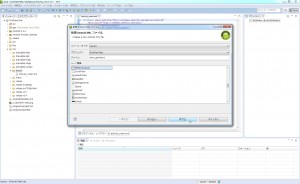
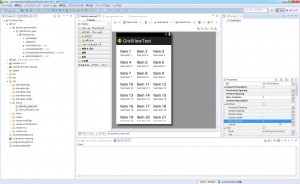
プロジェクトの作成
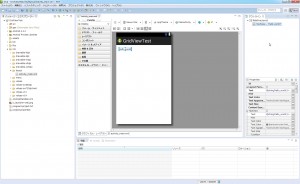
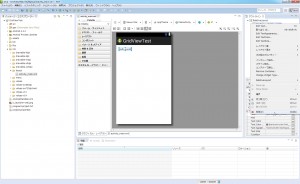
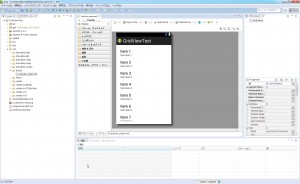
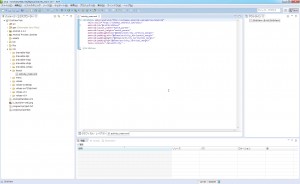
MainActivityを編集してGridViewを使う
初期状態ではRelativeLayoutの中にTextViewで世界にこんにちはしてる状態なので、要らないもの削ってGridViewだけにしてあげる。
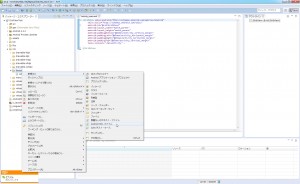
(レイアウトの変更の機能は地味に便利だなぁと)
Gridの中身のレイアウトを作る
とりあえず今回は文字列を淡々と表示したいだけだったのでTextViewを一番上に。
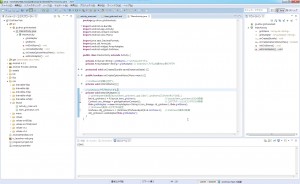
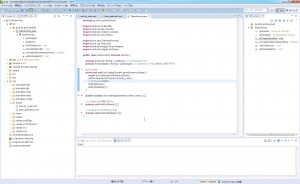
とりあえずソースコード
MainActivity.java
package jp.ahox.gridviewtest;
import android.os.Bundle;
import android.app.Activity;
import android.content.Context;
import android.view.Menu;
import java.text.DecimalFormat;
import java.util.ArrayList;
import android.widget.ArrayAdapter;
import android.widget.GridView;
public class MainActivity extends Activity {
private ArrayList<String> gridItems; // GridViewのアイテム
private ArrayAdapter<String> gridAdapter; // GridViewへアイテムを渡すのに使うアダプタ
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// GridViewの初期化
initGridItems();
setGridAdapter();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
// GridItemsの初期化を行う。
private void initGridItems(){
this.gridItems = new ArrayList<String>(); // gridItemsをnewする。
DecimalFormat decFrm = new DecimalFormat("000"); // 数値を3桁ゼロ詰で文字列にするフォーマット
int i;
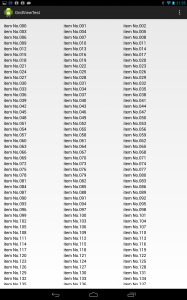
for(i=0; i<1000; i++){ // 1000個のアイテムを作ってみる。
this.gridItems.add("item No." + decFrm.format(i));
}
}
// GridViewにアダプタをセットする。
private void setGridAdapter(){
// gridAdapterの生成(layout/item_gridview1.xml に従って、gridItemsごとのViewをつくらせる。)
int id_gridview1 = R.layout.item_gridview1; // layout/item_gridview1のIDの取得
Context con_thisapp = getApplicationContext(); // このアプリケーションのコンテキストの取得
this.gridAdapter = new ArrayAdapter<String>(con_thisapp, id_gridview1, this.gridItems);
// GridViewの実体へのアダプタの設定
GridView obj_gridview1 = (GridView)findViewById(R.id.GridView1); // GridViewの実体の取得
obj_gridview1.setAdapter(this.gridAdapter);
}
}
layout/activity_main.xml
<GridView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/GridView1" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="3" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > </GridView>
layout/item_gridview1.xml
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="Medium Text" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="#000000" />


































0件のコメント